
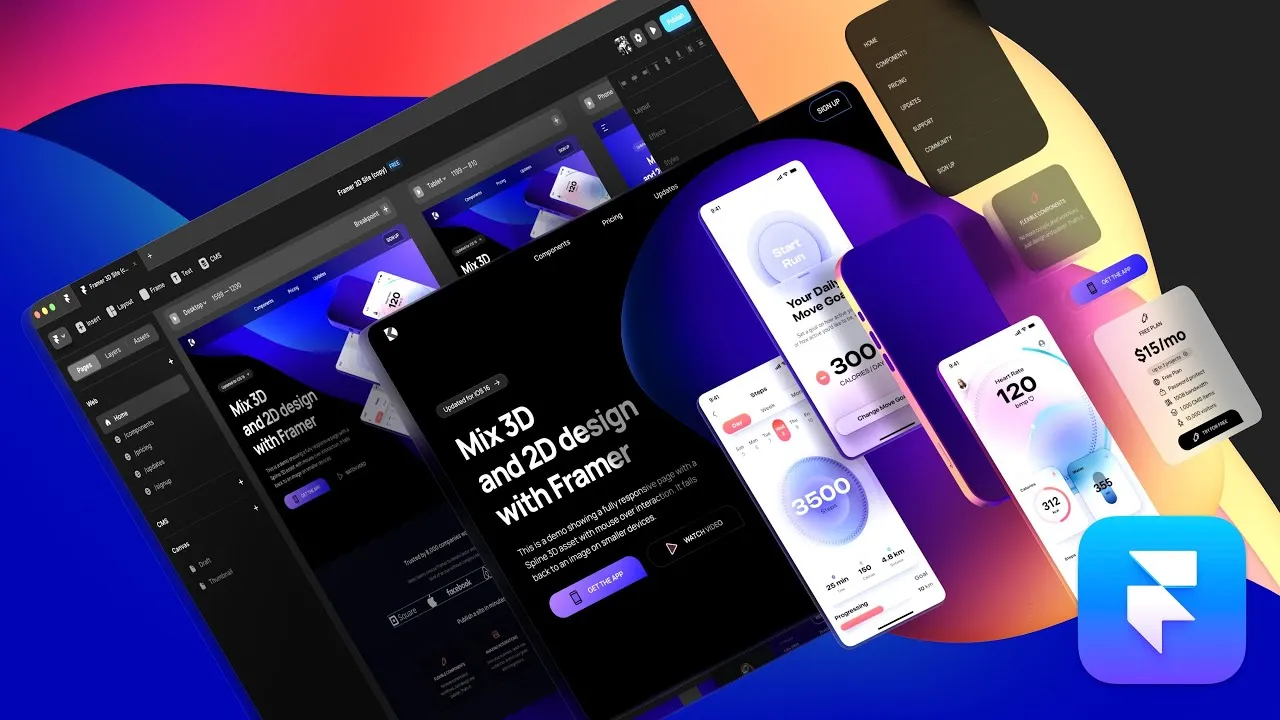
Best Framer Free Course: Master Framer in Just 3 Hours
Framer Free Course: Best No Code Tool for Web Developers. This free Framer course is perfect for beginners. Learn to design a multi-page website with 3D assets, animations, adaptive layouts, and CMS. No Code Web Design Made Easy Framer allows you to create a fully functional website directly from a design tool. No coding skills […]
 DesignCode
DesignCode

Description
Framer Free Course: Best No Code Tool for Web Developers. This free Framer course is perfect for beginners. Learn to design a multi-page website with 3D assets, animations, adaptive layouts, and CMS.
No Code Web Design Made Easy
Framer allows you to create a fully functional website directly from a design tool. No coding skills are required to get started.
Power of CSS and Figma Combined
Framer brings CSS layouts and animations into a Figma-like editing experience. It’s simple, fast, and intuitive for designers.
Instant Deployment and SEO Optimization
With Framer, you can deploy instantly without waiting for builds. Enjoy built-in SEO tools and an efficient content management system (CMS).
Free Framer Course Module:
0:00 – Intro to Framer
Understand the basics of Framer for beginners and how it simplifies modern web design.
4:06 – 3D Animation and Text Styles
Learn to integrate 3D assets and enhance typography styles with powerful animations.
15:50 – Stacks and Adaptive Layout
Master adaptive layouts with Framer Stacks to ensure your site looks great on all devices.
32:46 – Components and Interactions
Create interactive components to improve user experience (UX) and navigation.
48:17 – Top Bar Menu Animation
Design a smooth animated navigation bar for a professional website feel.
01:06:32 – Scroll Parallax Effects
Use scroll animations and parallax effects to make your site visually engaging.
01:29:05 – Appear Animation
Make elements appear with Framer animations to enhance visual storytelling.
01:45:52 – Overlay and Forms
Create interactive overlays and functional forms to collect user data.
02:03:40 – Pages and Breakpoints
Learn to structure multi-page websites with responsive breakpoints for all screen sizes.
02:19:55 – CMS and Content Management
Use Framer CMS to manage content efficiently and improve SEO performance.
Why Take This Free Framer Course?
No coding required – ideal for designers.
SEO-friendly web design tools built-in.
Fast deployment – no build delays.
Adaptive layouts for mobile and desktop.
Interactive animations for a modern look.
Explore More Best Free Frame Courses
Related Courses
Discover top-rated online courses from leading platforms.